grid
この記事はフリーランス特化型プログラミングスクールZeroPlusによる、プログラミング×教育×キャリアに関する情報発信を行うブログです。これからプログラミングを勉強して、キャリアの幅を広げようとしている方に向けたコンテンツになっています。
Grid Layoutは、同じくCSSレイアウト技術のFlexboxでは実現できない複雑なレイアウトを効率良く作成できます。しかし理解が難しい概念を含んでいるため、学習を挫折してしまうケースも多いでしょう。
この記事ではCSS Gridに関する他の記事を読んで挫折した場合でも理解できるように、Grid Layoutの使い方を詳しく紹介します。この記事を読めば、Grid Layoutの使い方を正確に理解できるだけでなく、Web制作においてサイトのレイアウトを組むスピードが劇的に向上します。
- Grid Layoutの概念
- Grid Layoutの指定方法
- Grid Layoutで使用するプロパティの指定内容
Grid Layoutとは
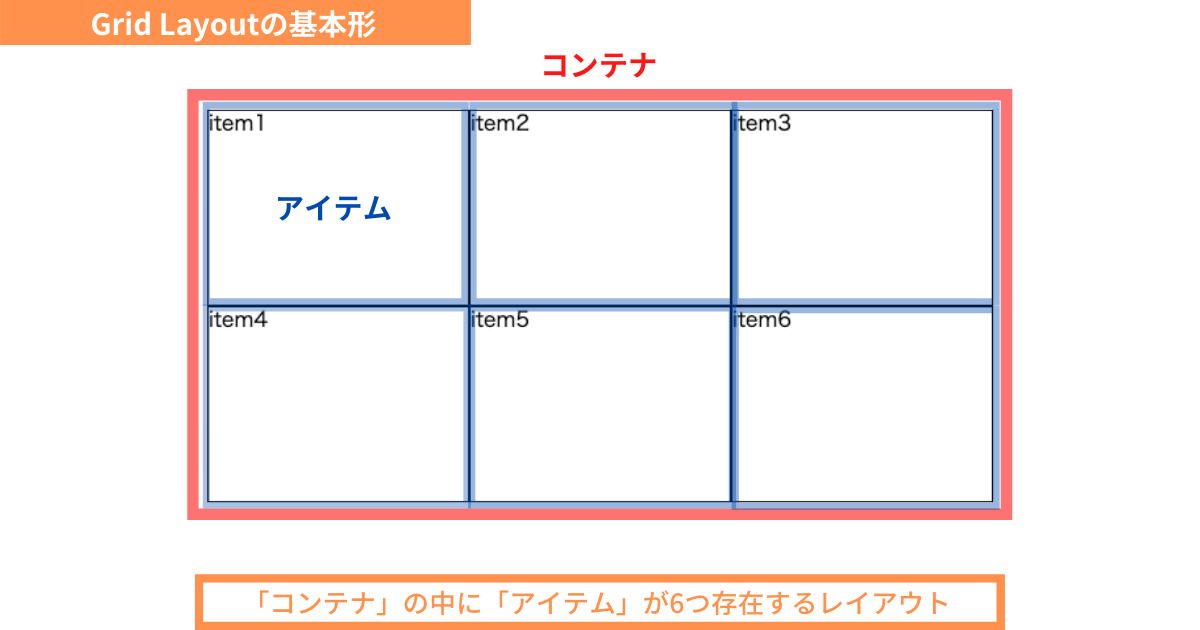
Gridには「格子状のもの」という意味があります。そして、Grid Layoutとは格子状のマス目をベースとして、CSSでWebサイトのレイアウトを組む手法を指します。Gridを囲む親要素をコンテナと呼び、Grid内に配置した子要素をアイテムと呼びます。(コンテナから見た孫要素はアイテムに該当しません)
Grid Layoutの基本的なレイアウトを実際に確認してみましょう。

図のようにGrid Layoutでは、親要素の中に子要素を格子状に並べたレイアウトが作成可能です。
Grid LayoutとFlexboxの違い
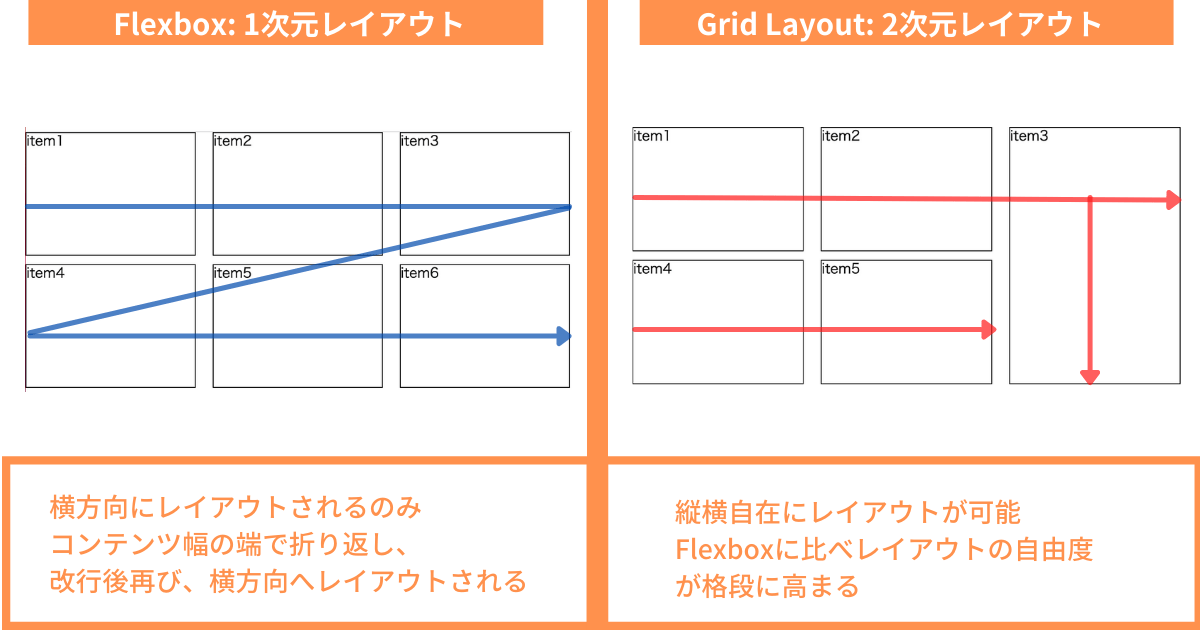
要素を横並びにレイアウトできることからGrid LayoutはFlexboxと似た性質を持っています。しかし、Grid LayoutとFlexboxでは明確な違いがあります。Flexboxが1次元レイアウトであるのに対し、Grid Layoutは2次元レイアウトである点です。
1次元レイアウトと2次元レイアウトの概念は、テキストだと分かりづらい部分なので図解します。

図のようにFlexboxが縦・横いずれか一方向へのレイアウトに特化しているのに対し、Grid Layoutは縦横自由なレイアウトが可能です。ただしGrid Layoutはあらかじめレイアウトを決めて、そこに要素を割り当てていくので要素の増減に柔軟に対応しづらい面があります。たとえばナビゲーションメニューのように要素が増減する可能性のあるセクションには向いていません。
要素の増減が多いセクションや、単に横並びのレイアウトを実施したいといった場合にはFlexboxを使用しましょう。
Grid Layoutを構成する各パーツの用語
Grid Layoutを構成する各パーツの用語と内容を紹介します。
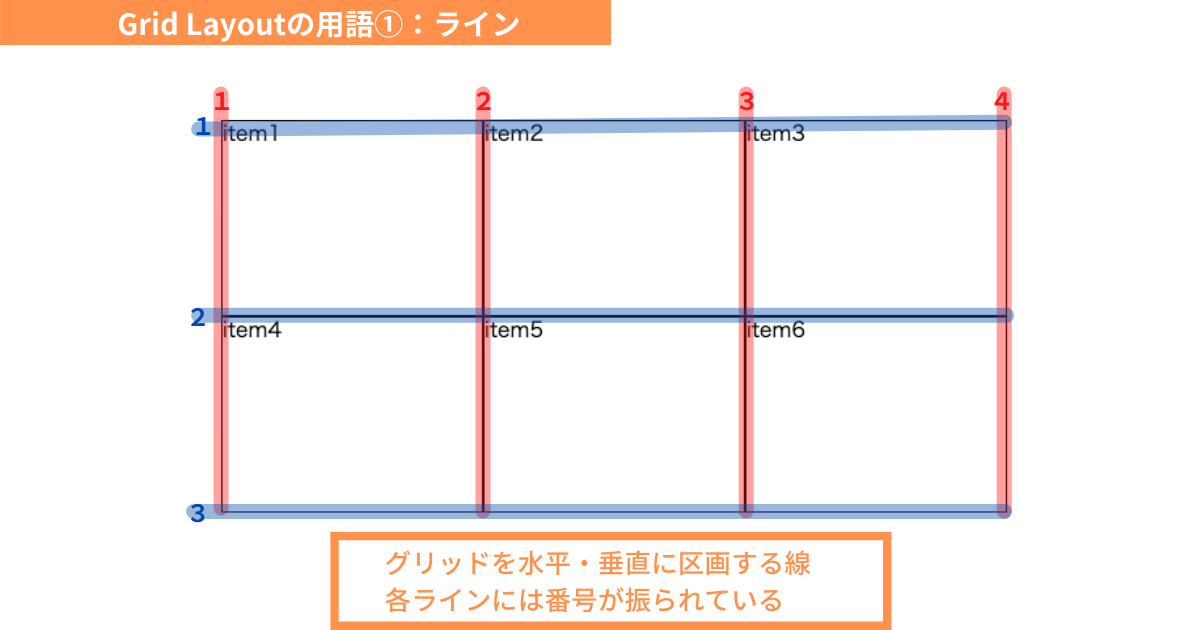
ライン
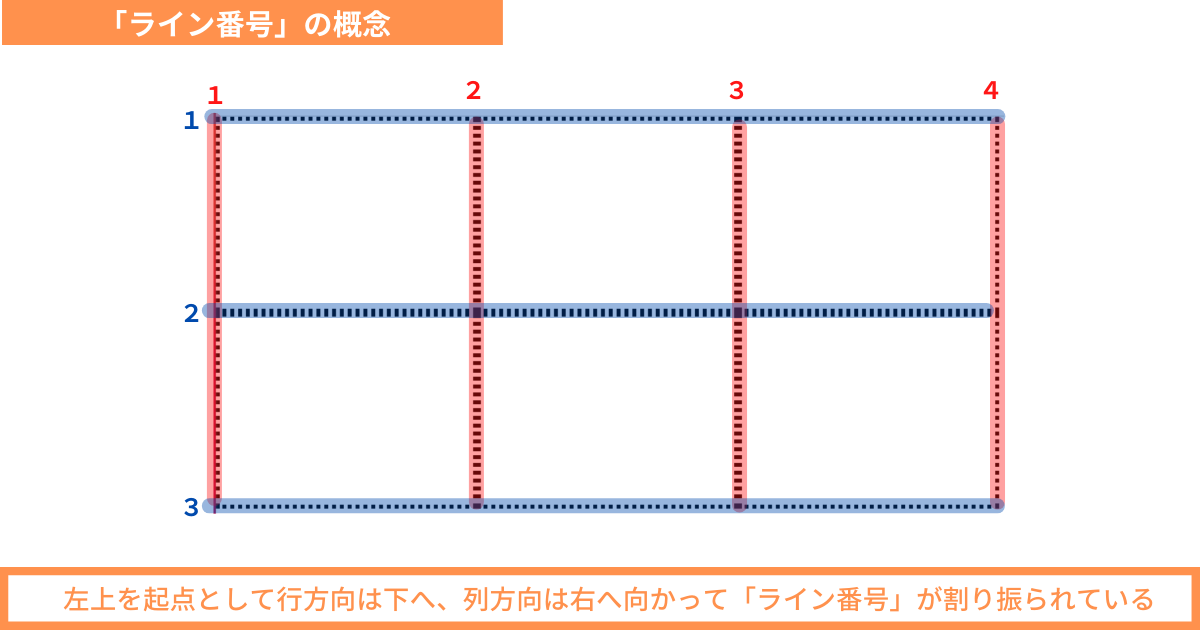
ラインとはグリッドを分ける縦横の線のことで、左上を起点として全てのラインに番号が振られています。

ライン番号に0は存在せず、青で示した横方向のラインは一番上が1、赤で示した縦方向のラインでは一番左が1です。一番左と一番上のラインを起点とし、右方向または下方向に向かって2、3…と番号が1ずつ増えていきます。
任意の位置にアイテムを配置するには、ライン番号の正しい理解が必要になります。
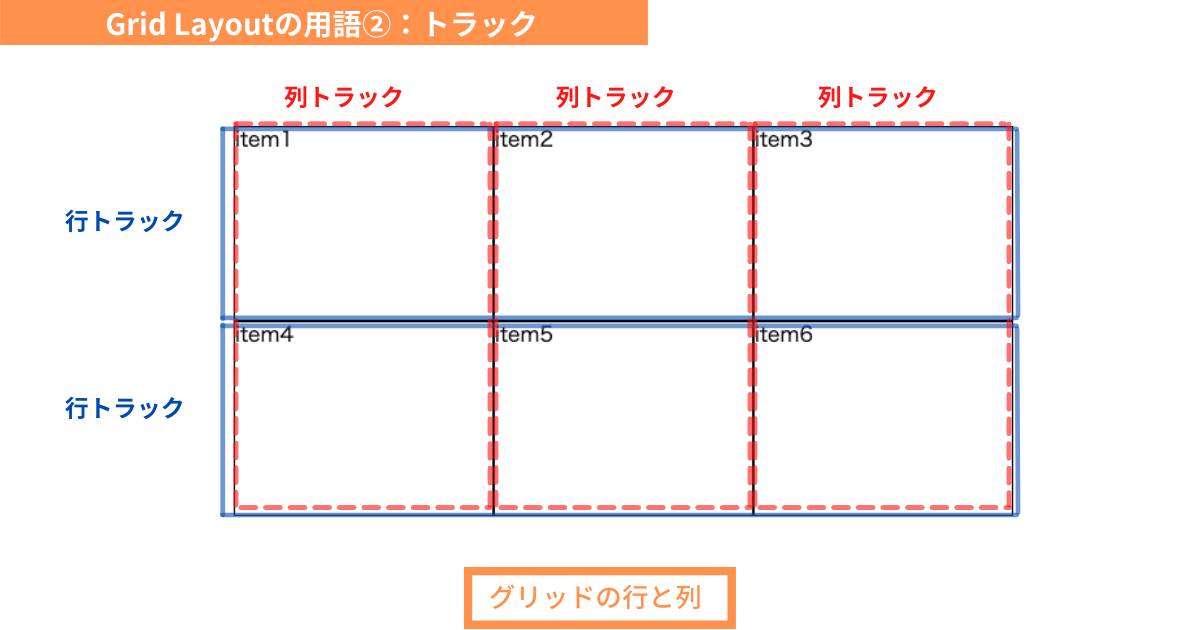
トラック
トラックとは、コンテナの行と列を指します。

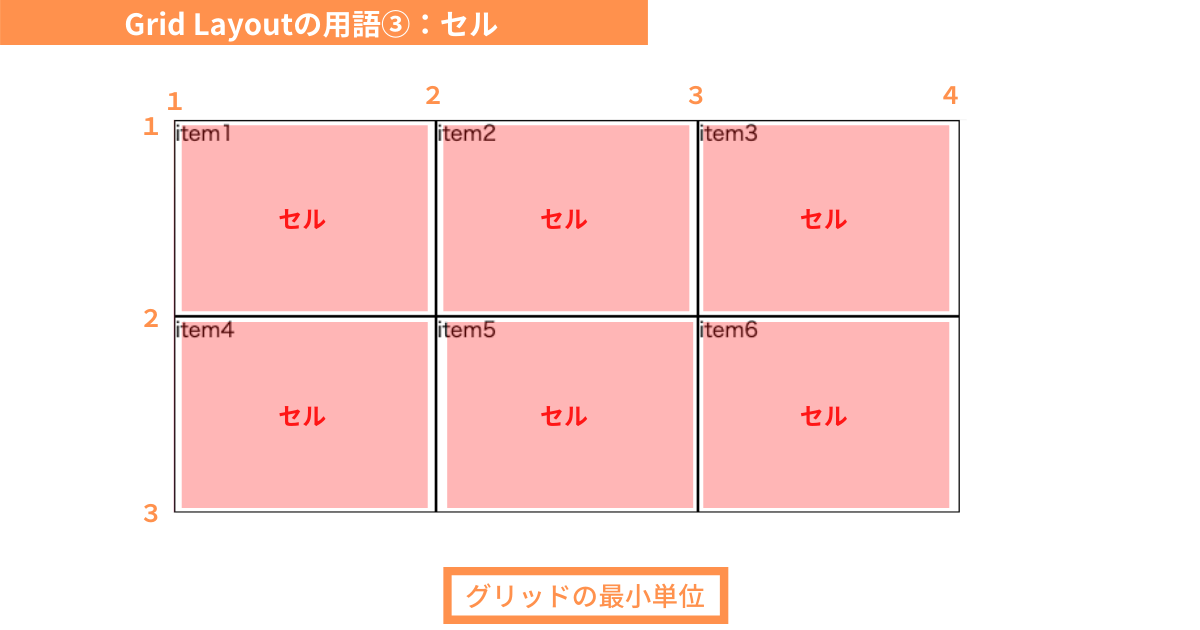
セル
セルとはGrid Layoutの最小単位を指します。

画像のようにGrid Layoutでアイテムを配置できるグリッドの最小単位を、セルと呼びます。
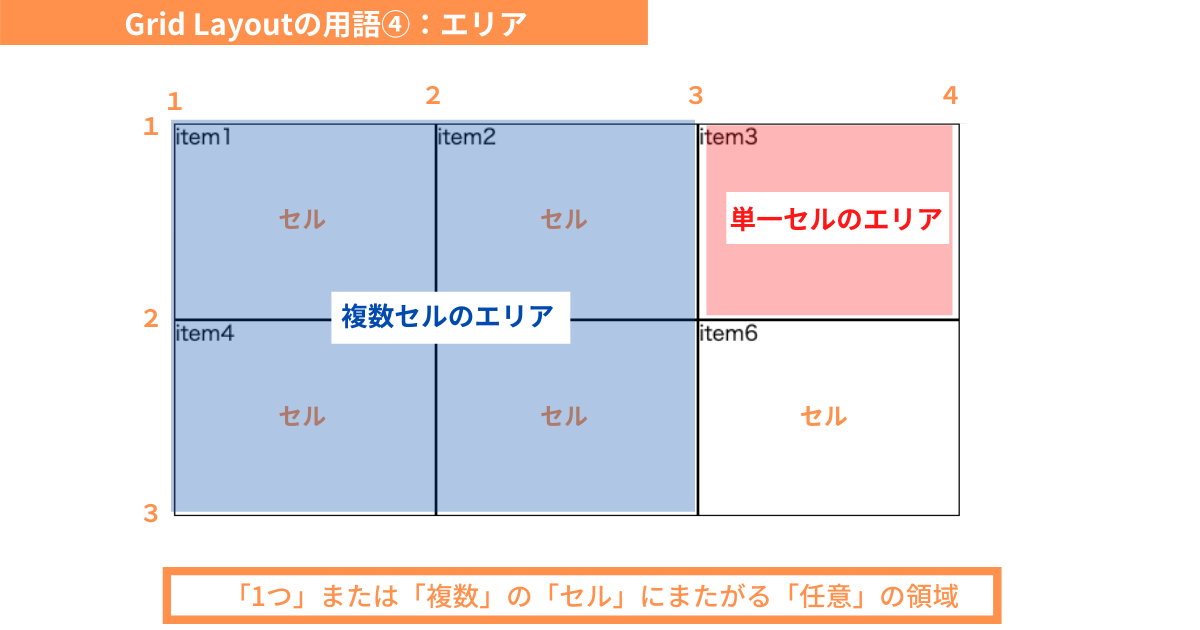
エリア
複数のセルにまたがる任意の範囲をエリアと呼びます。

画像のように一つまたは複数のセルにまたがる領域がエリアです。注意点として、エリアの形状は四角形でなければならないという明確な定義があります。よってL字型やT字型のエリアは存在しません。
Grid Layoutの対応ブラウザを確認する
Grid Layoutはブラウザのバージョンによっては対応していない、またはベンダープレフィックスが必要なケースがあります。ベンダープレフィックスについては、こちらの記事を参照ください。
【CSS】ベンダープレフィックスとは?種類と違いについても解説
主要なブラウザの対応状況を表にまとめたので確認しましょう。
| ブラウザ | Grid Layoutの対応状況 |
| Google Chrome | 57以降対応 |
| Microsoft Edge | 16以降対応 |
| Firefox | 52以降対応 |
| Safari | 15.2以降対応 |
各ブラウザの対応状況については、WebサイトCan I Useで最新情報を確認できます。
Grid Layoutを適用する方法
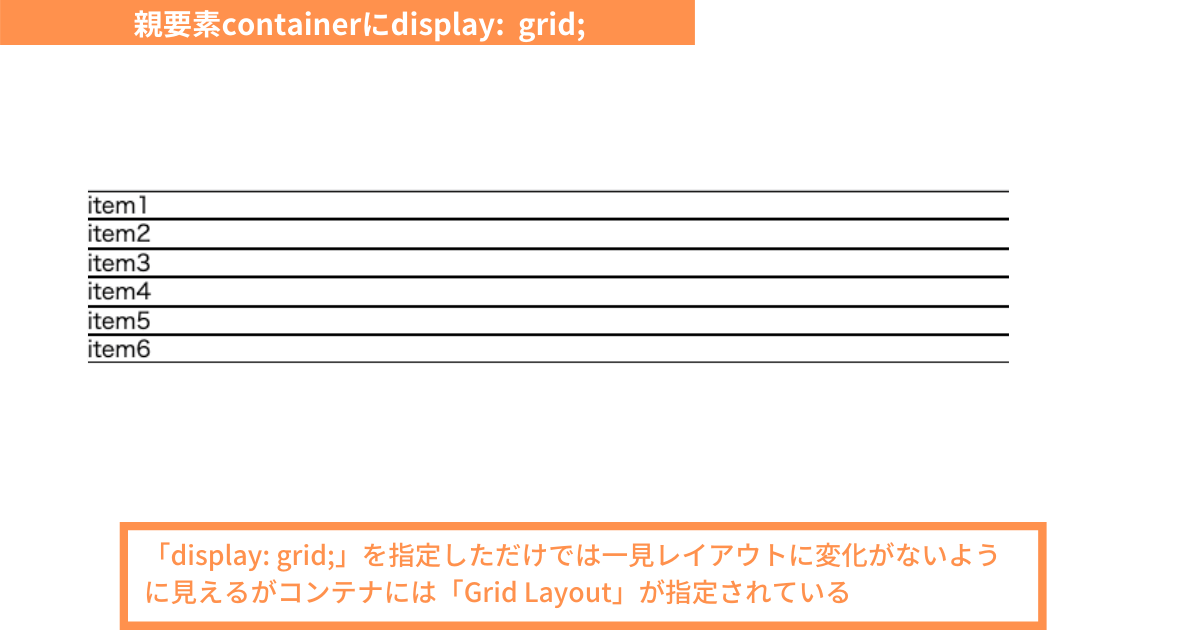
コンテナにあたる要素へdisplay: grid;を指定するとGrid Layoutを適用できます。
<!--コンテナ-->
<div class="container">
<!--アイテム-->
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
</div>.container {
display: grid; /*「Container」を「Grid Layout」に指定*/
}
display: grid;を指定しただけでは、縦並びのままレイアウトに変化がないように見えます。しかし、すでにコンテナにはGrid Layoutが指定されている状態です。Grid Layout適用後、CSS Grid特有のプロパティを使用してレイアウトを変更できます。
次からはGrid Layoutの使用において、使用頻度の高いプロパティを中心に解説します。
[sc name=”cta_article-bnr2″ ][/sc]
トラックの幅や高さを指定するプロパティ
トラックの幅や高さを指定するプロパティには、以下の2つのプロパティがあります。
- grid-template-columns:列トラックの幅を指定
- grid-template-rows:行トラックの高さを指定
それぞれ詳しく解説します。
grid-template-columns
grid-template-columnsを使えば列トラックの幅と、表示させる数を指定できます。grid-template-columnsに指定する代表的な値を3つ紹介します。
| 指定方向 | 指定内容 |
| px指定 | pxを用いて列トラックの幅を明示的に指定する |
| fr指定 | コンテナの幅に応じ、列トラックを均等に分割して表示させる |
| auto | fr指定の列トラックと併用で、アイテム内のコンテンツに合わせて列トラック幅が調整されて表示される。 |
grid-template-columnsには複数の値を指定でき、指定する値の数に応じて列数を調整できます。たとえばgrid-template-columns: 150px 150px;ならば150pxの列トラックを2列、grid-template-columns: 150px 150px 150px;なら150pxの列トラックを3列といった具合に指定できます。
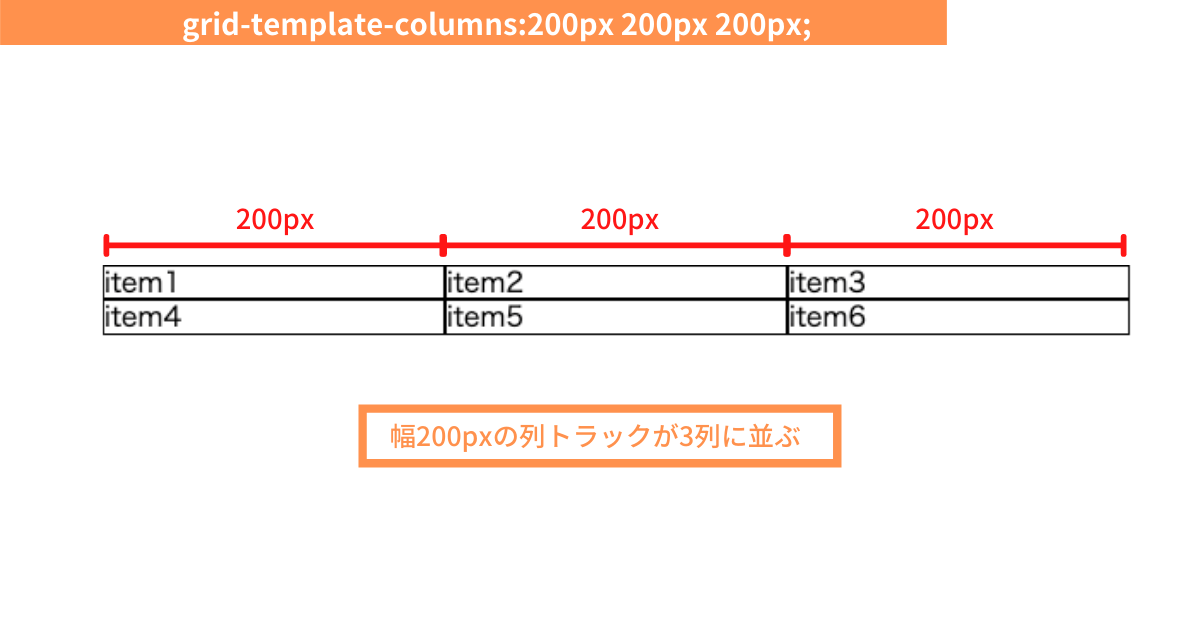
.container {
display: grid;
grid-template-columns: 200px 200px 200px; /*200pxの列トラックを3列表示させる*/
}
幅200pxのトラックが3列表示されました。
指定した列トラックの本数を超えるアイテムがある場合は、自動で改行され次の行に表示されます。上記の例ではトラックを3列に指定しているので、4つ目のアイテムから改行されます。
ここでコードを以下のように書き換えてみます。
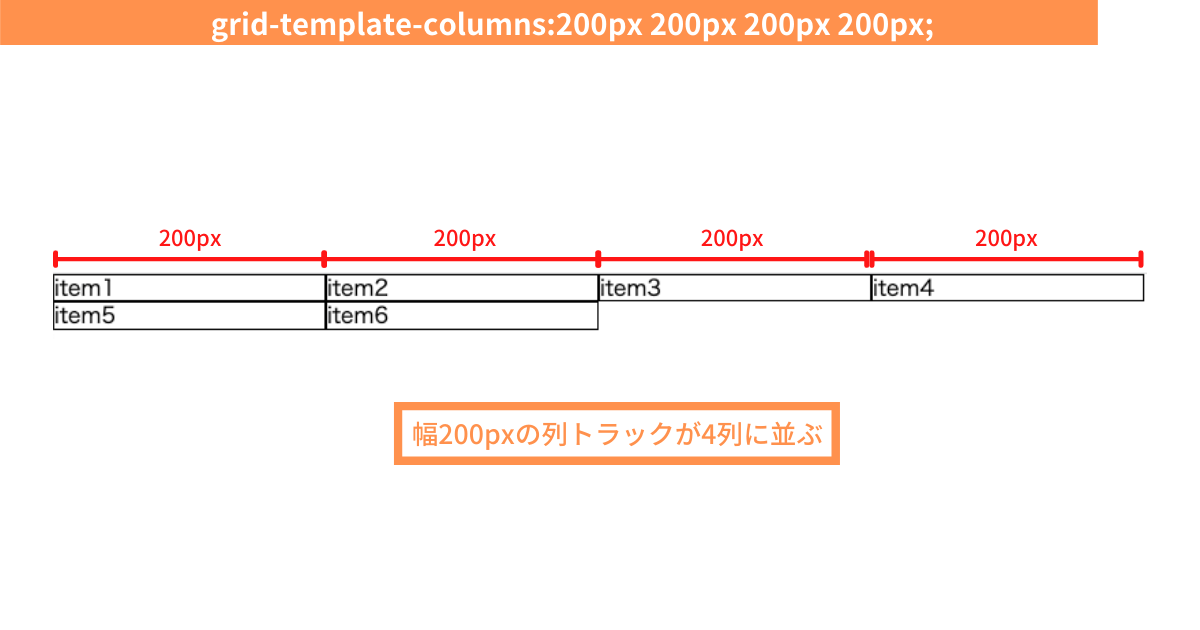
.container {
display: grid;
grid-template-columns: 200px 200px 200px 200px; /*200pxの列トラックを4列表示させる*/
}
幅200pxの列トラックが3列から4列へ変更されて表示されました。grid-template-columnsを使えば、列トラックの幅と表示数を指定できます。
grid-template-columnsにfrを指定する
frはfractionの略で、分数という意味を持つ単位です。grid-template-columnsの単位にfrを指定すると、コンテナの余白幅に対して自動的に分割して列トラックを表示できます。
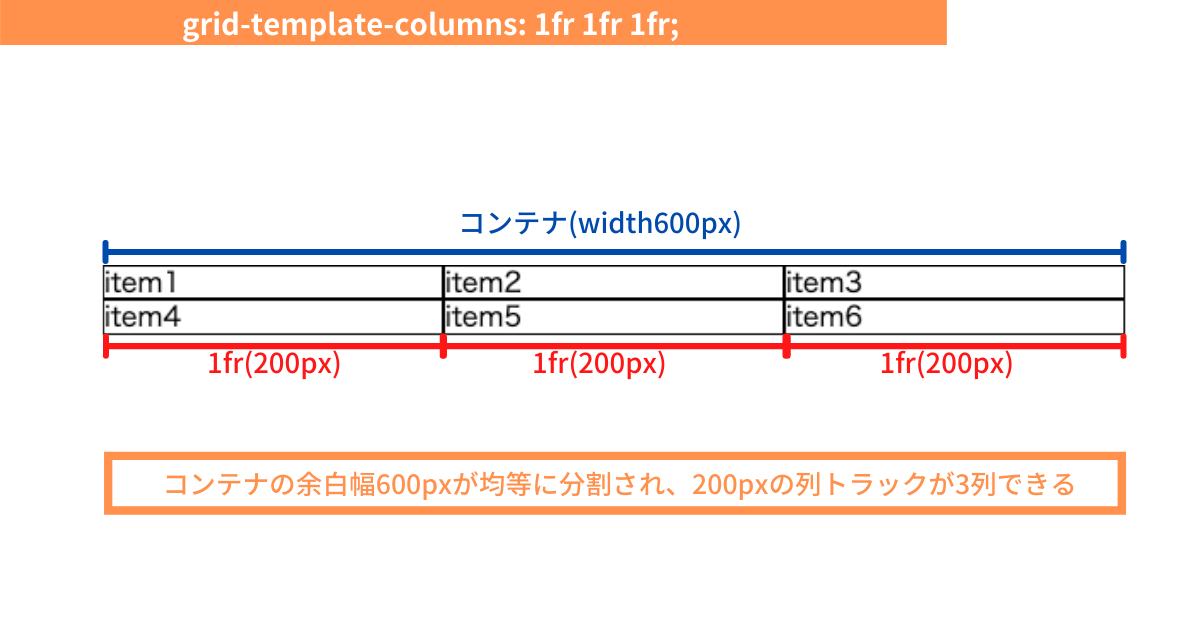
.container {
display: grid;
width: 600px; /*コンテナの余白幅を600pxに指定*/
grid-template-columns: 1fr 1fr 1fr;
}
幅600pxのコンテナの余白幅を分割して、幅の200pxのトラックが3列表示されました。
もちろん1frのほか、2frや3frなどの数値も指定できます。たとえば2frを指定したケースを見てみましょう。
.container {
display: grid;
width: 600px; /*コンテナ幅を600pxに指定*/
grid-template-columns:1fr 2fr 1fr; /*2列目のトラック幅を2frに変更*/
}
2frに指定した2列目が、1frにした行の2倍の幅に取るように自動で調整されて表示されました。
px指定とfr指定を組み合わせて使用することもできます。
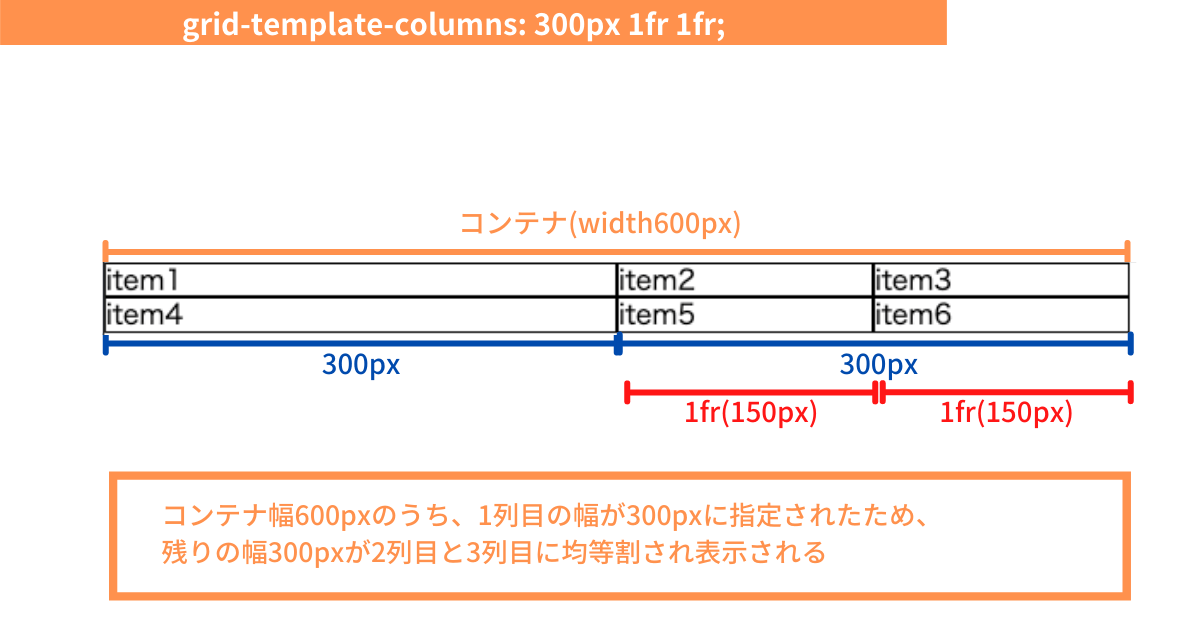
.container {
display: grid;
width: 600px;
grid-template-columns: 300px 1fr 1fr;
}

px指定とfr指定を併用した場合は、コンテナの幅からpx指定した幅を差し引いた残りの幅を分割して表示されます。上記の例では残りの幅は300pxなので、2列目と3列目で均等に分割され、1列につき幅150pxで表示されます。
コンテナ幅を%指定など、ブラウザ幅に応じて変わる単位で指定してからgrid-template-columnsをfr指定すると、列トラック幅もブラウザ幅に合わせて可変します。レスポンシブデザインと相性が良いため、grid-template-columnsプロパティにfr指定を取り入れるのがおすすめです。
grid-template-columnsの値をautoに指定する
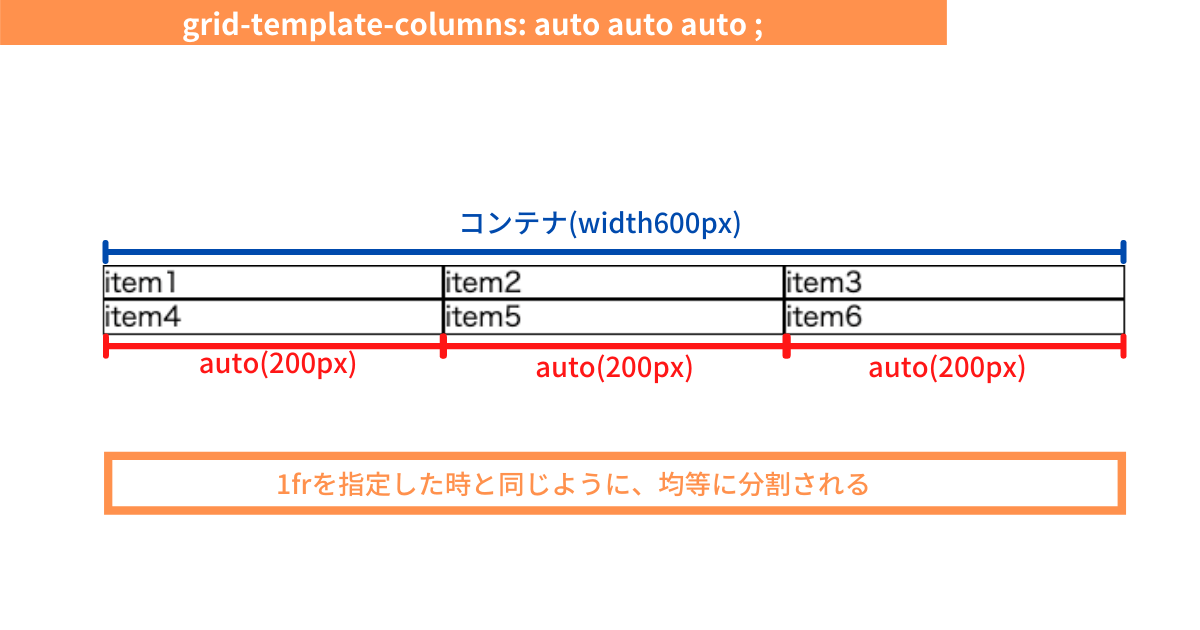
grid-template-columnsにautoを指定した場合、基本的には1frを指定した時と同じ指定になります。
.container {
display: grid;
width: 600px;
grid-template-columns: auto auto auto;
}
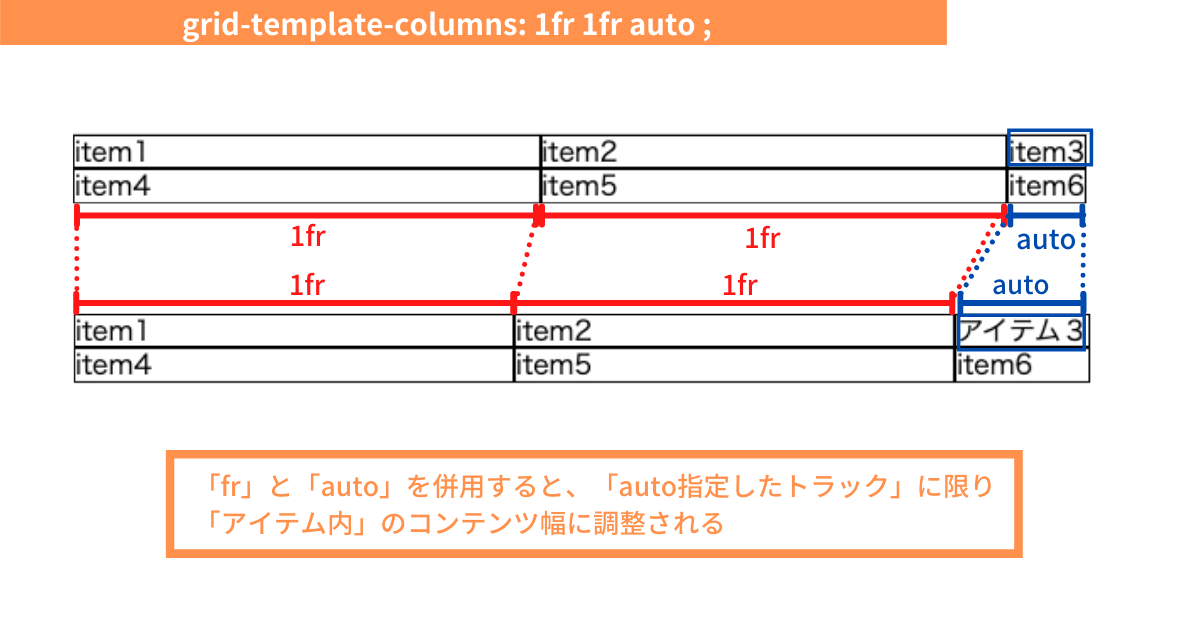
しかしgrid-template-columns: auto; はfr指定と併用すると性質が変化します。autoを指定をした列トラックの幅はアイテム内のコンテンツ幅に合わせ自動で調整されるのです。ここはテキストだと分かりづらい部分なので具体例を用いて解説します。
.container{
display: grid;
width: 600px;
grid-template-columns: 1fr 1fr auto;
}
3列目にautoを指定しているためアイテム内のテキストコンテンツitem3に合わせて幅が調整されています。ここでアイテム内のテキストを「item3」から「アイテム3」へ変更すると、列トラック幅が再調整されます。
アイテム内のコンテンツ幅に合わせて、グリッド幅を柔軟に変化させるならばgrid-template-columns: auto;をfr指定と併用しましょう。
grid-template-rows
grid-template-rowsで行トラックの高さと表示させる行トラック数を指定できます。grid-template-rowsに用いる代表的な値を3つ紹介します。
| 指定方向 | 指定内容 |
| px指定 | pxを用いて行トラックの高さを明示的に指定する |
| fr指定 | コンテナの高さに応じ、行トラックを自動で分割して表示させる |
| auto | fr指定の行トラックとの併用で、アイテム内のコンテンツに合わせて高さが調整されて表示される。 |
先に解説したgrid-template-columnsと同じ感覚で、縦方向の調整をできるのがgrid-template-rowsです。
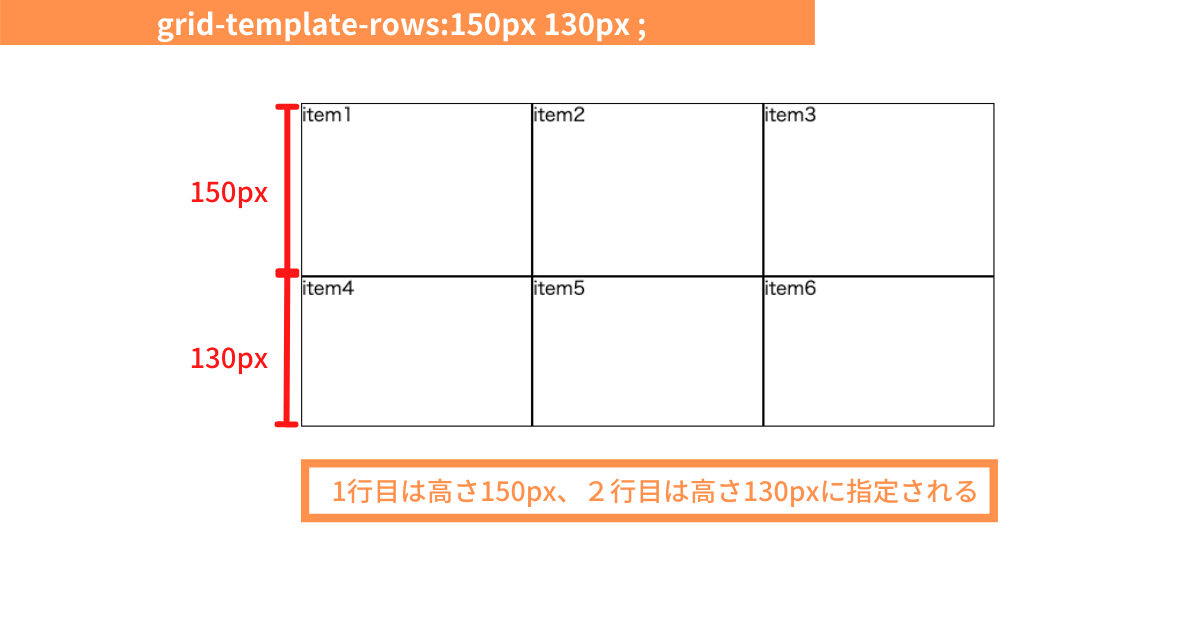
.container {
display: grid;
width: 600px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 150px 130px;/*一行目のトラックを「150px」二行目のトラックを「130px」にしてい*/
}
1行目の高さを150px、2行目の高さを130pxにそれぞれ指定できます。
grid-template-rowsをfrで指定する
grid-template-rowsの値をfrで指定すると、コンテナの高さを分割して自動調整できます。
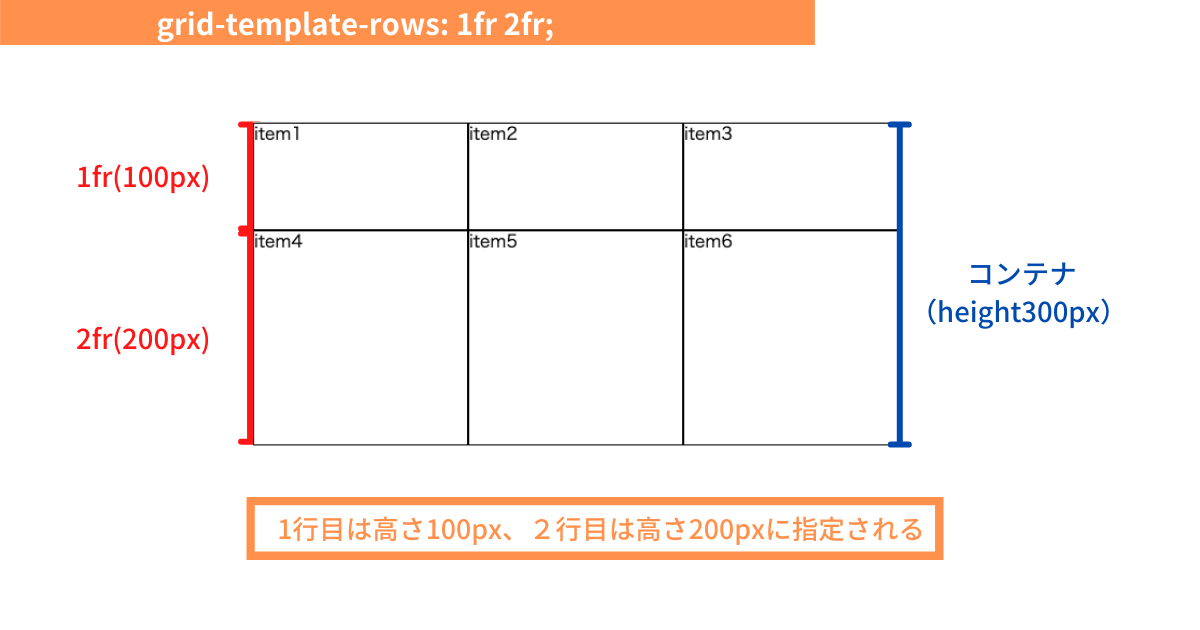
.container {
display: grid;
width: 600px;
height: 300px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 2fr;
}
高さ300pxのコンテナの中で、行トラックの1行目が100px、2行目が200pxに調整されました。
fr指定を利用すれば、コンテナの高さをもとに各行の高さを、比率を用いて指定できます。
grid-template-rowsをautoで指定する
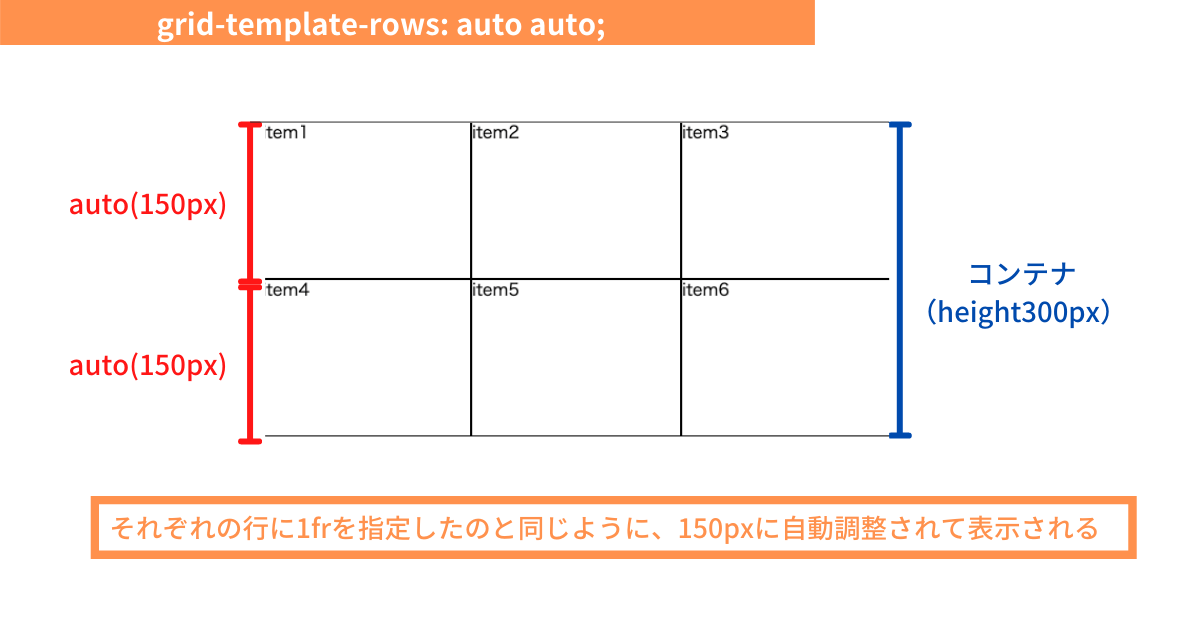
grid-template-rowsにautoを設定した場合、1frと同じ働きをします。
.container {
display: grid;
width: 600px;
height: 300px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: auto auto;
}
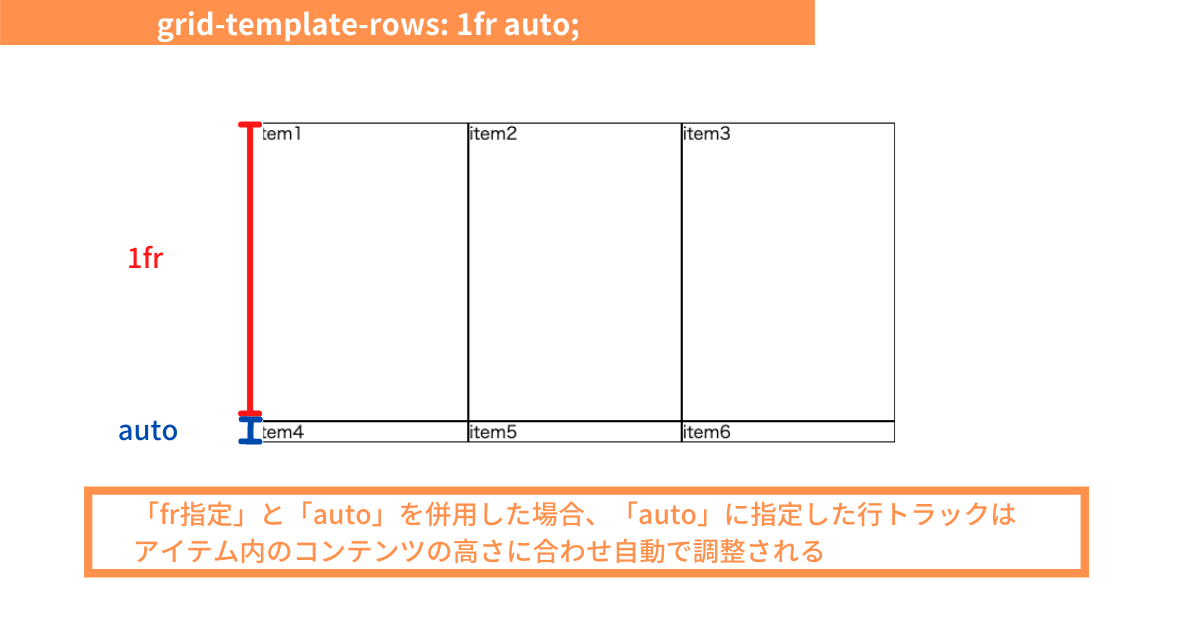
ただしfr指定と併用してautoを指定すると、アイテム内のコンテンツの高さに合わせて自動で調整されます。
.container {
display: grid;
width: 600px;
height: 300px; /*コンテナの高さを300pxに指定*/
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr auto;
}
fr指定とautoを併用すれば、auto に指定した行トラックは、アイテムのコンテンツの高さに応じて調整されるようになります。
gap
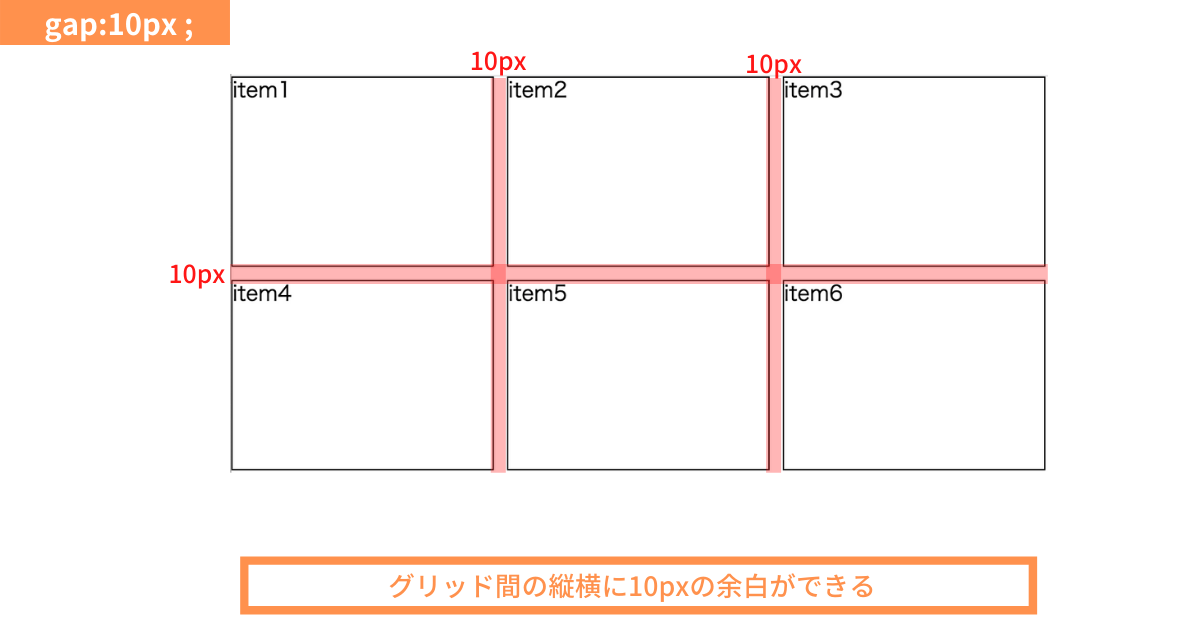
gapを使えば、グリッド間の余白を指定できます。
.container {
display: grid;
height: 300px;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 1fr 1fr;
gap: 10px;
}
グリッド間に10pxの余白を作成できました。あくまでgapはgrid間に余白を作成するのであって、コンテナの外側に余白は作成できません。コンテナの外側に余白が必要な場合には、marginを使用しましょう。
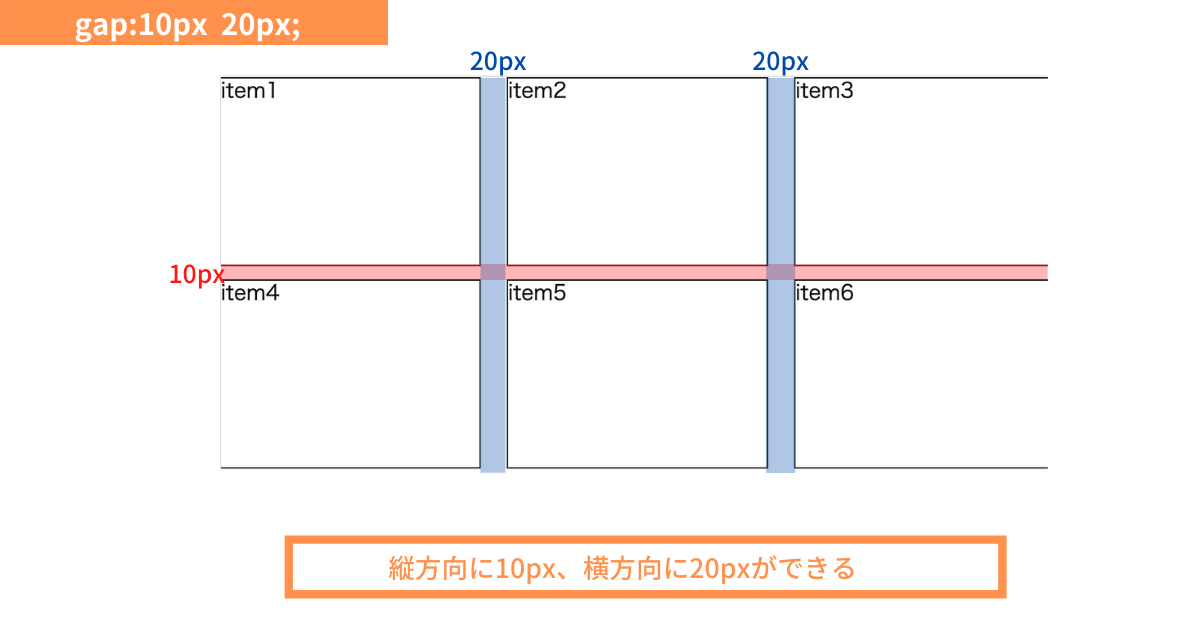
余白の幅を縦横別の数値にしたい場合は、以下のようにgapプロパティに2つの値を指定します。
gap:値1(縦方向の余白) 値2(横方向の余白);
.container{
display: grid;
height: 300px;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 1fr 1fr;
gap: 10px 20px;/*縦方向に10px、横方向に20pxの余白を指定する
}
縦横異なるサイズの余白を指定できました。
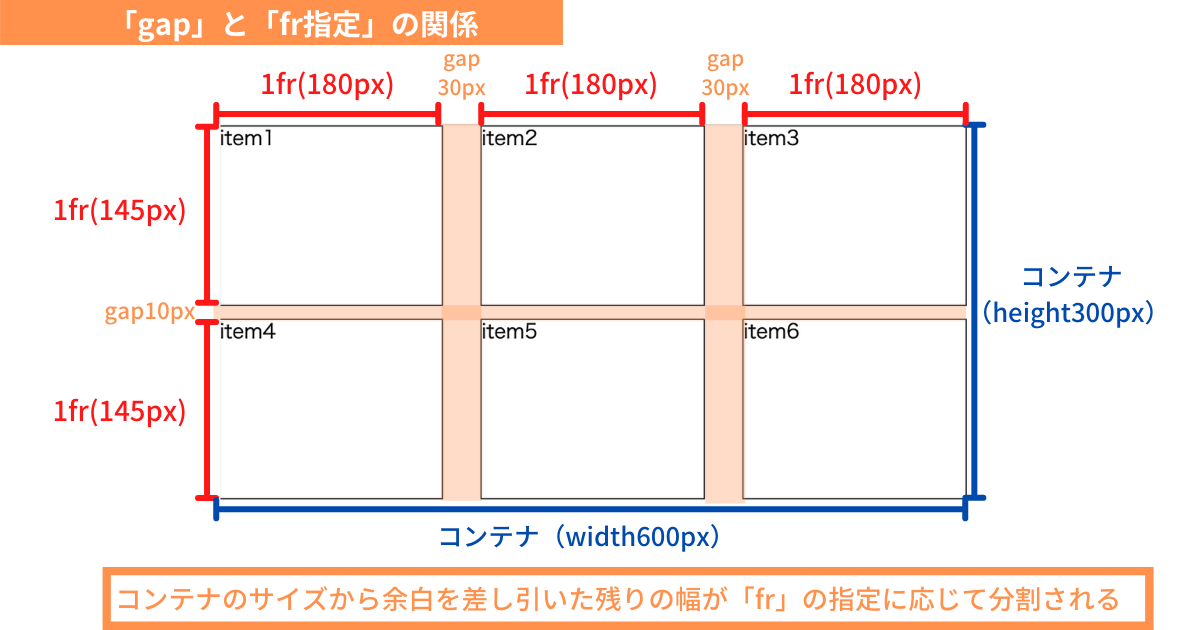
grid-template-columnsまたはgrid-template-rowsにfrを指定している場合、gapで指定した余白のサイズを差し引いた残りの幅が分割されます。

fr指定とgapを組み合わせれば余白幅に応じてアイテムのサイズもが調整されます。
Web制作を独学で学ぶあなたへ
Grid layout、なかなか理解が難しい技術ですよね。Web制作を学ぶ上でほかにも難しい技術や概念が次々と現れます。もしかすると独学を続けていくことに、少し不安を感じているところかもしれません。現在Web制作を独学中のあなたへ、プログラミングスクール「ZeroPlus Gate」をおすすめします。
ZeroPlus Gateは30日間みっちりとWeb制作を無料で学べるサービスです。
用意されている教材は50本以上。わからないことはいつでも専属のメンターに相談できます。人に相談できる環境を持つことは、プログラミング上達の近道になります。ZeroPlus Gateのカリキュラムへ本気で取り組めば、30日後には「ゼロからWebサイトを生み出す力」を手に入れられます。
お申し込みはZeroPlus公式サイトより受け付けております。
[sc name=”btn-cta” bgc=”#8dc32c” ][/sc]
あなたのご参加、お待ちしております。
Grid Layoutでアイテムの配置を指定するプロパティ
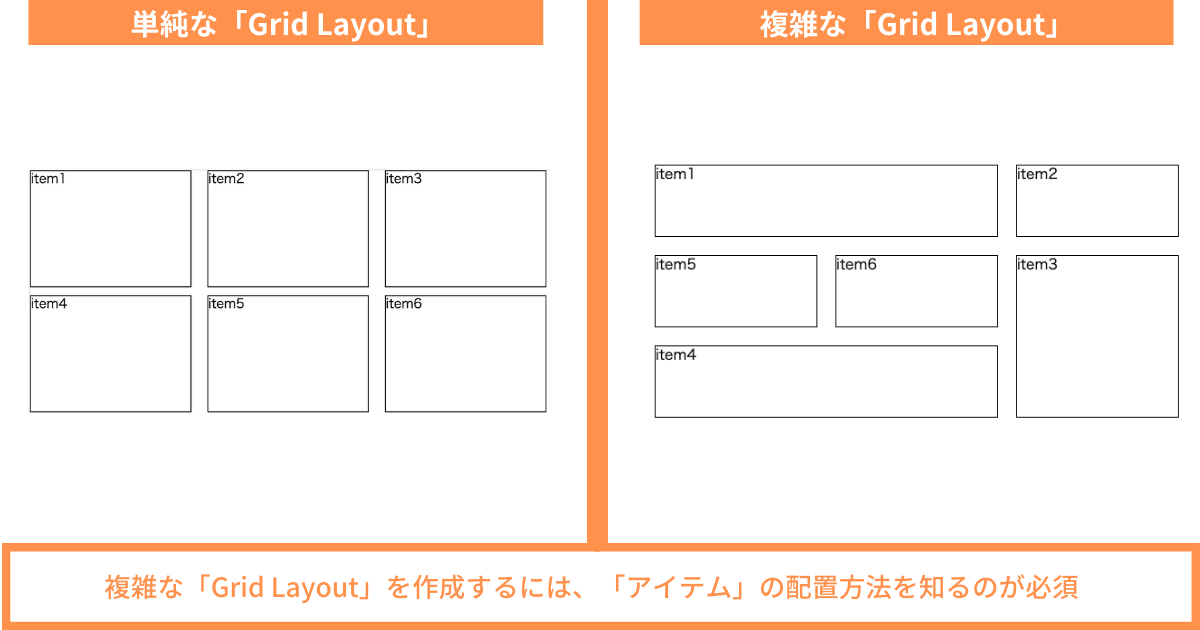
Grid Layoutでアイテムの配置を指定するプロパティについて紹介します。とりわけ複雑なレイアウトを作成するには、アイテムの配置方法を理解する必要があります。

配置方法は以下の2通りです。
- grid-rowとgrid-columnでアイテムを配置する
- grid-template-areasでアイテムを配置する
それぞれ解説していきます。
grid-rowとgrid-columnで配置
grid-rowとgrid-columnでアイテムを配置する際の、指定内容と指定方法を表にまとめました。
| プロパティ | 指定内容 | 指定方法 |
| grid-row | 行方向の配置位置を指定する | 配置したい位置の始点と終点のライン番号をスラッシュ区切りで指定する |
| grid-column | 列方向の配置位置を指定する |
grid-rowとgrid-columnでアイテムを配置する場合にはライン番号の概念を使います。再びライン番号の概念を確認します。

左上を起点とし、列方向は右に、行方向は下にそれぞれ向かって番号づけされています。
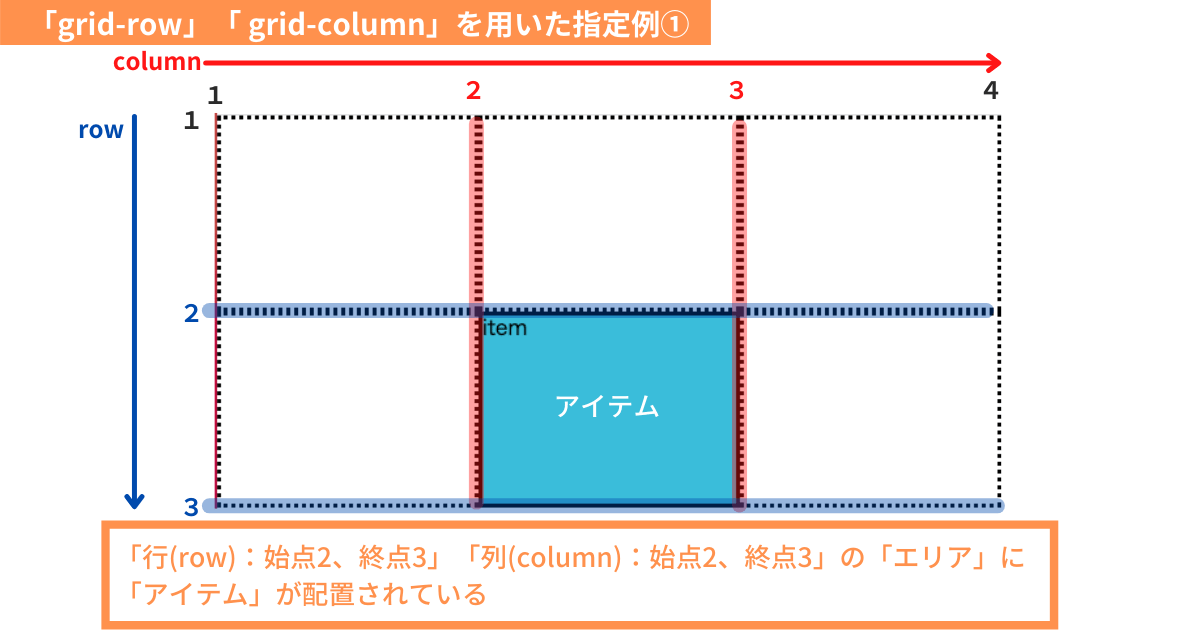
ライン番号の概念が確認できたところで、grid-rowとgrid-columnを用いた指定方法を実例を使って解説します。

上のケースでは、行・列ともにライン番号2番と3番の間にアイテムが配置されているため、次のようにコードを記述します。
.item {
grid-row: 2 / 3; /*アイテムの配置位置を「行方向:ライン番号2から3の間」に指定*/
grid-column: 2 / 3; /*アイテムの配置位置を「列方向:ライン番号2から3の間」に指定*/
}ちなみにライン番号1から2、2から3など、始点と終点が隣合う指定の場合は、終点のライン番号を省略して記述可能です。
上記コードは次のように書き換えることができます。
.item {
grid-row: 2; /*アイテムの配置位置を「行方向:ライン番号2から3の間」に指定*/
grid-column: 2; /*アイテムの配置位置を「列方向:ライン番号2から3の間」に指定*/
}先ほどの例では一つのセルだけを指定して配置しましたが、理解を深めるために複数のセル(エリア)にまたがる配置をしてみましょう。

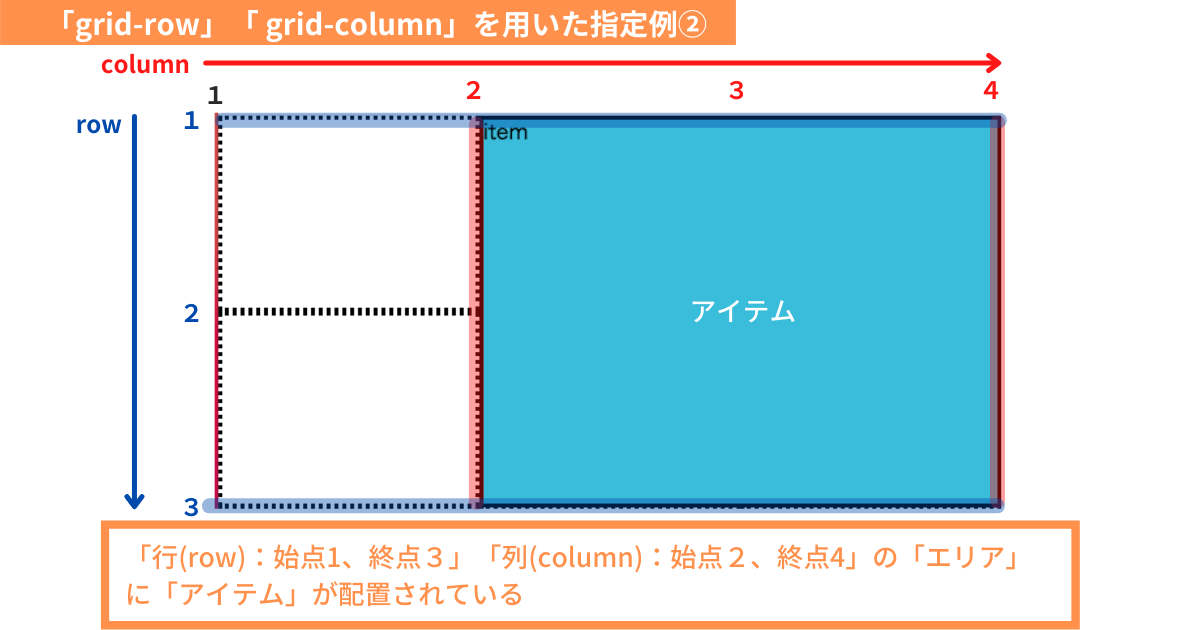
上記の位置にアイテムを配置するためのコードは以下のとおりです。
.item {
grid-row: 1 / 3; /*アイテムの配置位置を「行方向:ライン番号1から3の間」に指定*/
grid-column: 2 / 4; /*アイテムの配置位置を「列方向:ライン番号2から4の間」に指定*/
}複数のセルにまたがるアイテムを配置できました。
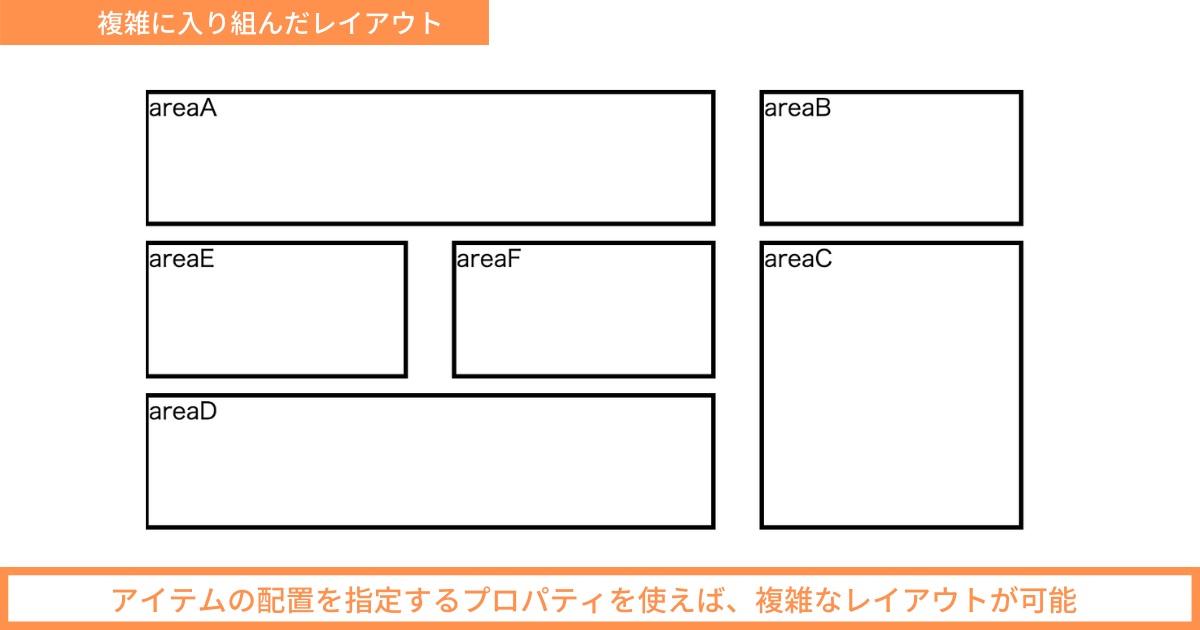
grid-rowとgrid-columnによる指定方法を応用すれば、複雑に入り組んだレイアウトを作成できます。

上記のレイアウトのコードを掲載しますので、参考にしてみましょう。
<div class="container">
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
<div class="item4">item4</div>
<div class="item5">item5</div>
<div class="item6">item6</div>
</div>.container {
display: grid;
width: 600px;
height: 300px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
gap: 10px 30px;
}
.item1, .item2, .item3, .item4, .item5, .item6{
border: 1px black solid;
}
.item1 {
grid-row: 1;
grid-column: 1/3;
}
.item2 {
grid-row: 1;
grid-column: 3;
}
.item3 {
grid-row: 2 / 4;
grid-column: 3;
}
.item4 {
grid-row: 3;
grid-column: 1 / 3;
}
.item5{
grid-row: 2;
grid-column: 1;
}
.item6{
grid-row: 2;
grid-column: 2;
}ライン番号の概念をしっかり捉えれば、grid-rowとgrid-columnを使って自在にアイテムを配置できます。
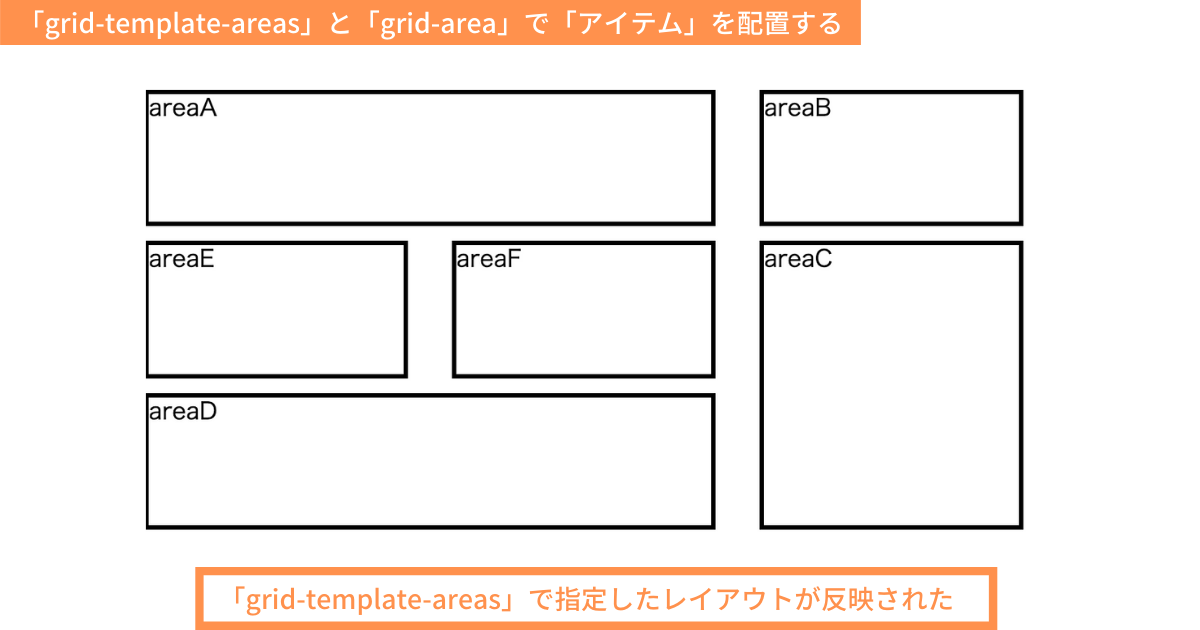
grid-template-areasとgrid-areaでアイテムを配置
grid-template-areasとgrid-areaでアイテムの配置を指定する方法は、先に紹介したgrid-rowやgrid-columnを使う方法より理解しやすい面があります。grid-template-areasでエリア名の設定と配置を決め、grid-areaでアイテムを配置していきます。
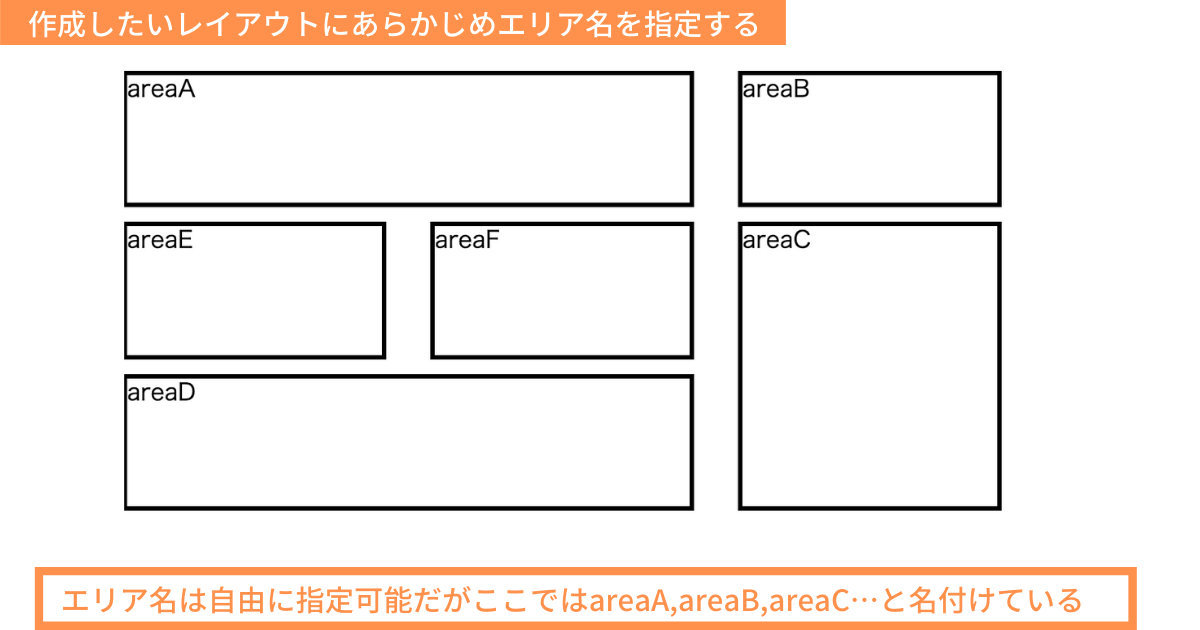
まず作成したいレイアウトに、あらかじめエリア名を指定します。

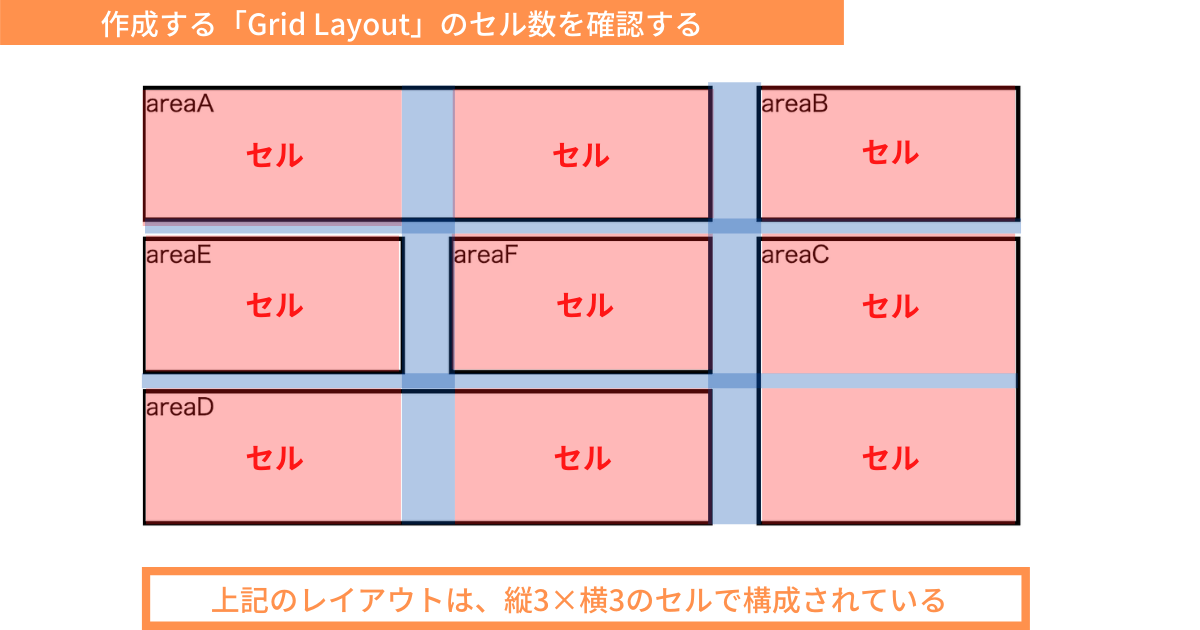
このとき作成したいレイアウトが何個のセルで構成されているかを確認しておくとよいです。セルとはGrid Layoutの最小単位のことを指します。

このレイアウトは縦3×横3のセルで構成されていることが分かりました。grid-template-areasを使ってコンテナにエリア名を指定していきます。
.container {
display: grid;
width: 600px;
height: 300px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
gap: 10px 30px;
grid-template-areas:
"areaA areaA areaB"
"areaE areaF areaC"
"areaD areaD areaC"; /*「セル3×3のレイアウト」に対してエリア名を指定*/
}grid-template-areasの値にレイアウトを組む感覚でエリア名を記述します。記述ルールは「“(ダブルクォーテーション)」 で行ごとに区切る点です。次にHTMLで記述したアイテムにgrid areaプロパティを使用して、エリア名を割り振っていきます。
<div class="container">
<div class="itemA">areaA</div>
<div class="itemB">areaB</div>
<div class="itemC">areaC</div>
<div class="itemD">areaD</div>
<div class="itemE">areaE</div>
<div class="itemF">areaF</div>
</div>.itemA {
grid-area: areaA;
}
.itemB {
grid-area: areaB;
}
.itemC {
grid-area: areaC;
}
.itemD {
grid-area: areaD;
}
.itemE {
grid-area: areaE;
}
.itemF {
grid-area: areaF;
}grid-template-areasとgrid-areaを使えば直感的にアイテムを配置できますが、エリア名の指定方法やエリアの指定の仕方には少しクセがあります。
grid-template-areasが反映されない場合に確認するべきポイント
grid-template-areasとgrid-areaによる配置指定が反映されない場合には、以下の2点について確認しましょう。
エリア名に数字を使っていないか?
エリア名に数字を使用してしまうと、grid-template-areasは反映されないので注意しましょう。
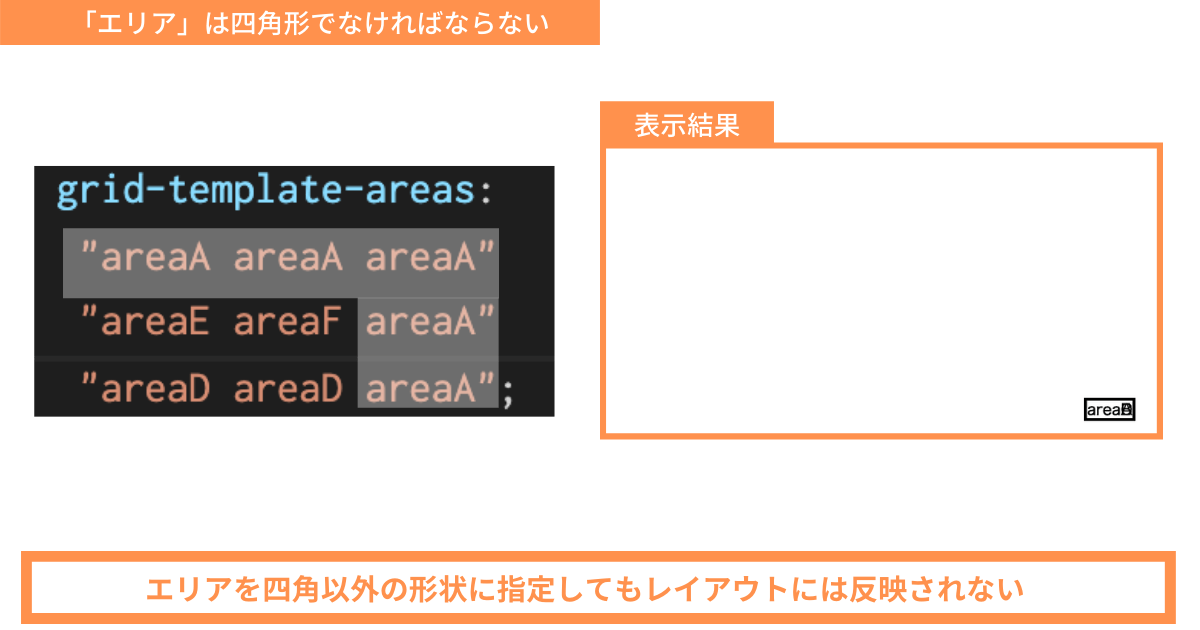
エリアを四角以外の形状に区切っていないか?
エリアの形状では四角形でなければなりません。たとえばL字型やT字型にエリアを指定してもgrid-template-areasはききません。

まとめ
Grid Layoutを学べば、今までの概念を覆すような方法でウェブサイトのレイアウトを効率的に構築できます。ただし複雑な概念を多く含んでいるので、今回の記事ではGrid Layoutを使ううえで押さえておくべき概念や使用頻度の高いプロパティに絞って解説しました。
この記事の内容をもとにGrid Layoutを使いこなし、Webサイトの制作のスピードを改善していきましょう。
[sc name=”cta_gate_description_bottom”][/sc]
フリーランス特化型プログラミングスクールZeroPlusは常に生徒を想い、「継続して学習できる環境」を作っています。ZeroPlusでは、現役フリーランスエンジニアが監修する6ヶ月間のフリーランス特化型カリキュラムが受講できます。無料で参加できる説明会や見学会を随時開催していますので、是非お越しください。お待ちしております。